Desenho Vetorial
Origem: Wikipédia, a enciclopédia livre.
Em computação gráfica pode-se classificar uma imagem, em relação à sua origem, de duas formas distintas:
- Desenho vectorial, que se baseia em vectores matemáticos; - Raster, que não é mais que a descrição da cor de cada pixels; Em computação gráfica, imagem vetorial é um tipo de imagem gerada a partir de descrições geométricas de formas, diferente das imagens chamadas mapa de bits, que são geradas a partir de pontos minúsculos diferenciados por suas cores. Uma imagem vetorial normalmente é composta por curvas, elipses, polígonos, texto, entre outros elementos, isto é, utilizam vetores matemáticos para sua descrição. Em um trecho de desenho sólido, de uma cor apenas, um programa vetorial apenas repete o padrão, não tendo que armazenar dados para cada pixel.
As Curvas de Bézier são usadas para a manipulação dos pontos de um desenho. Cada linha descrita em um desenho vetorial possui nós, e cada nó possui alças para manipular o segmento de reta ligado a ele.
Por serem baseados em vetores, esses gráficos geralmente são mais leves (ocupam menos memória no disco) e não perdem qualidade ao serem ampliados, já que as funções matemáticas adequam-se facilmente à escala, o que não ocorre com gráficos raster que utilizazam métodos de interpolação na tentativa de preservar a qualidade. Outra vantagem do desenho vectorial é a possibilidade de isolar objectos e zonas, tratando-as independentemente.
Existe um tipo especial de imagem, gerada por computador, que mistura os conceitos de ambos tipos: o cálculo matemático (escalável por natureza) e imagem raster: as imagens fractais.
Vetorização básica com FIREWORKS
Requisitos: Fireworks instalado na máquina.
Este é um tutorial simples de como vetorizar uma imagem. Por enquanto não vou abordar sobre do que se trata a técnica de vetorização, vou começar com a mão na massa. Mas só para orientar o leigo no assunto vai uma breve descrição do que seria um gráfico vetorial:
Gráfico Vetorial:Uma imagem gerada a partir de descrições matemáticas que determina a posição, o comprimento e a direção em que as linhas são desenhadas. Os gráficos vetoriais são criados como conjuntos de linhas e não como padrões de pixels individuais.
Espero que não tenha complicado ao invés de ajudado. Mas simplificando, vetorizar é usar as ferramentas do painel de vetores que a maioria dos programas gráficos possui, como retas, formas geométricas etc.
PRIMEIRO PASSO: Abra a foto no fireworks. Para este tuto escolhi a foto de Theresa a quem já tava devendo algo do tipo a muito tempo. O ideal é trabalhar com uma foto numa resolução boa, mas como esse tutorial é bem simples essa dá conta.
(fig. 1) 
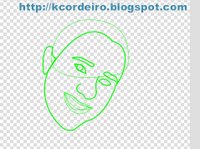
SEGUNDO PASSO: Com a ferramante pen-tool ou caneta (clique em "p" para ativar) faremos praticamente todo o processo. Com esta ferramenta vamos fazer pontos no contorno do rosto, para fazer as curvas mantanha o botão do mouse pressionado e arraste-o, quando a linha conincidir com o rosto pode soltar o botão. Sempre dê mais um clique no ponto que você acaba de fazer para fazer o novo ponto independentemente, ou seja, pra que ele não acompanhe a curva que o último deixa. Faça isso até fechar completamente a forma. É importante que a forma fique sem preenchimento e que a linha seja de uma cor que contraste com o desenho, como esse verde super chamativo.
(fig. 2)

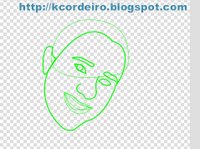
Dê um duplo clique na camada que você acaba de fazer e a renomeie para "rosto".
(fig. 3)

TERCEIRO PASSO: Novamente com a caneta faça contonos nas sombrancelhas e renomeie as camadas para "sombrancelhas". Faça o mesmo com a orelha e com o nariz, sempre colocando os nomes nas camadas.(fig. 4) No último ponto do nariz eu dei dois cliques para que não fosse preciso fechá-lo para encerrar.QUARTO PASSO: Paro os olhos você usará a ferramenta Elipse (U) nas íris a caneta mesmo para os olhos. Para editar os cículos use a ferramenta Forma livre (O) para que a íris não fique para fora do olho. As camdas se chamarão "iris" e "olho".(fig. 5)
No último ponto do nariz eu dei dois cliques para que não fosse preciso fechá-lo para encerrar.QUARTO PASSO: Paro os olhos você usará a ferramenta Elipse (U) nas íris a caneta mesmo para os olhos. Para editar os cículos use a ferramenta Forma livre (O) para que a íris não fique para fora do olho. As camdas se chamarão "iris" e "olho".(fig. 5) QUINTO PASSO: Para a boca faremos 3 traçados. Um para o lábio superior, outro para o lábio inferior e outro para os dentes. O traçado dos dentes deve abranger toda a parte entre os lábios, mesmo a gengiva.(fig. 6)
QUINTO PASSO: Para a boca faremos 3 traçados. Um para o lábio superior, outro para o lábio inferior e outro para os dentes. O traçado dos dentes deve abranger toda a parte entre os lábios, mesmo a gengiva.(fig. 6) SEXTO PASSO: Para fazermos o cabelo começe com a caneta da orelha e faça o contorno até o outro lado da cabeça juntando o ponto final com o inicial por "dentro" do rosto mesmo.SÉTIMO PASSO: Delete a camada da foto ou a recorte e abra-a num novo documento.(fig. 07)
SEXTO PASSO: Para fazermos o cabelo começe com a caneta da orelha e faça o contorno até o outro lado da cabeça juntando o ponto final com o inicial por "dentro" do rosto mesmo.SÉTIMO PASSO: Delete a camada da foto ou a recorte e abra-a num novo documento.(fig. 07) Selecione todas as camadas (clique na pasta onde elas estão) e altere a cor do traçado de verde para preto, para melhorar a visualização.OITAVO PASSO: Hora de dar cor. Se ainda não abriu a foto recortada num novo documento o faça, precisaremos dela para pegar as cores. Deixe as janelas dos dois documentos abertas e não maximizadas. (fig. 08)
Selecione todas as camadas (clique na pasta onde elas estão) e altere a cor do traçado de verde para preto, para melhorar a visualização.OITAVO PASSO: Hora de dar cor. Se ainda não abriu a foto recortada num novo documento o faça, precisaremos dela para pegar as cores. Deixe as janelas dos dois documentos abertas e não maximizadas. (fig. 08) Com a camada "rosto" selecionada vá ao painel de propriedades e abra o painel de cores de preenchimento (ao lado do balde), use o conta gotas para pegar uma cor na foto e não no painel. Use esta mesma cor nas camadas "orelha" e "nariz". Use esse método para colorir as sombrancelhas os olhos e o cabelo. Quando der cor ao cabelo perceberá que ele ficou na frente do restante do desenho, para resolver este problema arraste a camada "cabelo" para o fim da lista, deixando-a abaixo da camada "rosto".(fig. 09)
Com a camada "rosto" selecionada vá ao painel de propriedades e abra o painel de cores de preenchimento (ao lado do balde), use o conta gotas para pegar uma cor na foto e não no painel. Use esta mesma cor nas camadas "orelha" e "nariz". Use esse método para colorir as sombrancelhas os olhos e o cabelo. Quando der cor ao cabelo perceberá que ele ficou na frente do restante do desenho, para resolver este problema arraste a camada "cabelo" para o fim da lista, deixando-a abaixo da camada "rosto".(fig. 09) Faça o mesmo processo com a camada "dentes" deixando-a abaio das camadas dos lábios.Selecione novamente todas as camadas e em propriedades deixe a linha sem nenhuma cor.(fig. 10)
Faça o mesmo processo com a camada "dentes" deixando-a abaio das camadas dos lábios.Selecione novamente todas as camadas e em propriedades deixe a linha sem nenhuma cor.(fig. 10) Note que o nariz some, isso porque ele é da mesma cor do rosto e não possui mais a linha. Com a camada naríz selecionada vá no painel de propriedades e depois em efeitos, escolha sombra e brilho> sombra interna. Aplique esses valores: Distância 3, cor preta, opacidade 65%, suavidade 0% e ângulo 111.Com as camadas dos olhos selecionadas aplique efeitos de sombra para fazer as sombrancelhas.(fig. 11)
Note que o nariz some, isso porque ele é da mesma cor do rosto e não possui mais a linha. Com a camada naríz selecionada vá no painel de propriedades e depois em efeitos, escolha sombra e brilho> sombra interna. Aplique esses valores: Distância 3, cor preta, opacidade 65%, suavidade 0% e ângulo 111.Com as camadas dos olhos selecionadas aplique efeitos de sombra para fazer as sombrancelhas.(fig. 11) Claro que é algo ainda muito simples, mas para começar já tem alguma valia. Tente com a mesma técnica fazer o restante do corpo e do cabelo lembrando de tomar cuidado com a posição das camadas. Experimente usar a ferramenta caneta com o ctrl, o shift ou o alt pressioandos para ver a diferença. Espero que possa ter ajudado. Abraço a todos.
Claro que é algo ainda muito simples, mas para começar já tem alguma valia. Tente com a mesma técnica fazer o restante do corpo e do cabelo lembrando de tomar cuidado com a posição das camadas. Experimente usar a ferramenta caneta com o ctrl, o shift ou o alt pressioandos para ver a diferença. Espero que possa ter ajudado. Abraço a todos.
Vetorização, esse é o tema
Como tinha prometido no próximo post estaria com o tema deste blog definido.
Optei por trabalhar com vetorização. Uma técnica que transforma qualquer imagem em um desenho ou até mesmo a refaz usando as ferramentas de vetores dos programas gráficos mais conhecidos como Photoshop, Corel e o meu preferido Fireworks.
Estarei postando os meus trabalhos e dicas de como um iniciante (como eu ainda me considero) pode evoluir.
Estréia
Acabo de fazer meu blog com a curiosidade de saber o que isso pode proporcionar a alguém qua inclusive pode fazer uma página. Ainda não defini sobre o que vou escrever, mas tendo para as minhas paixões: direito, webdesign e desenho.Acho que na próxima postagem já terei definido o foco desse blog.